Preview UI components and Storybook stories in your IDE instantly
Zero boilerplate
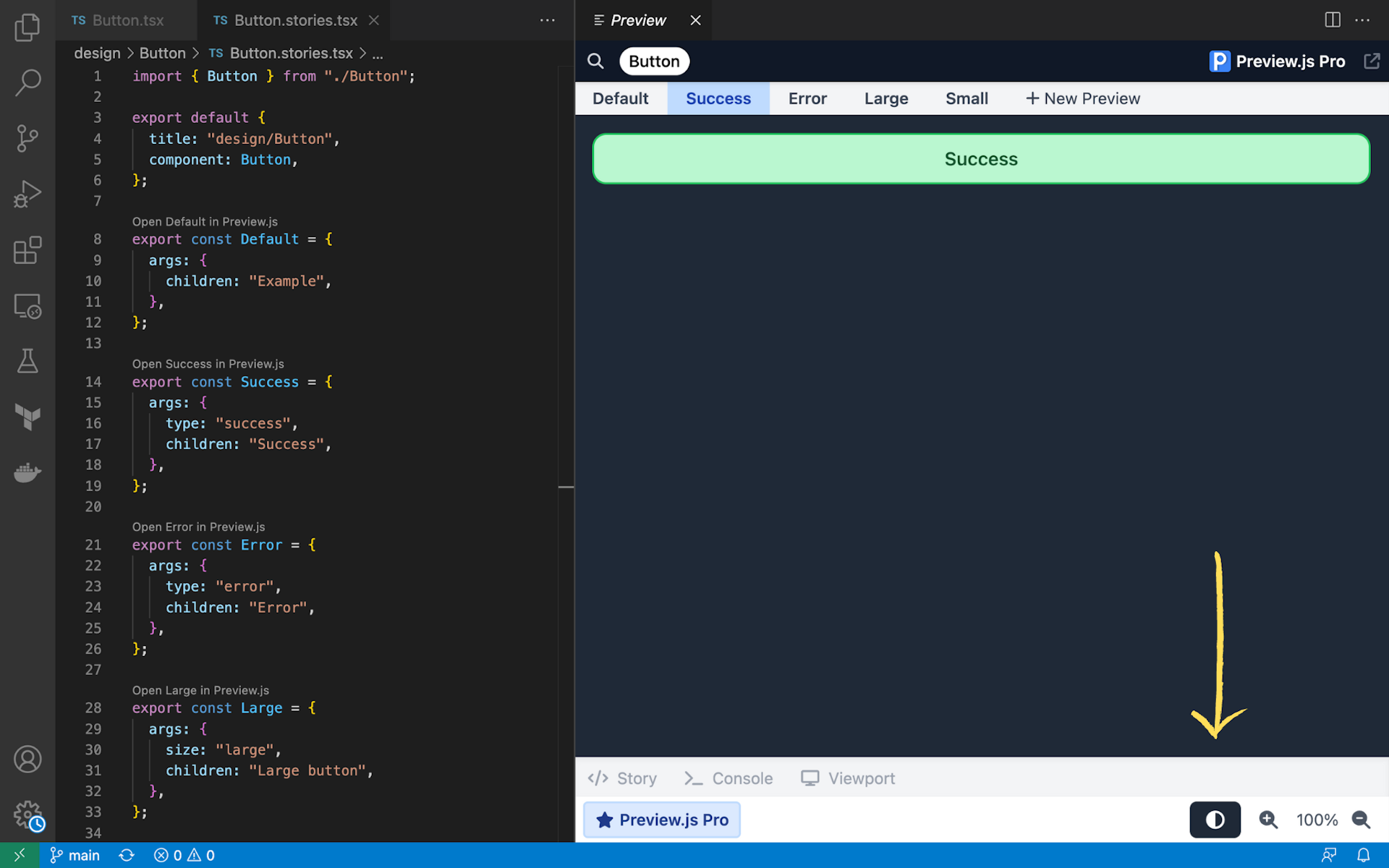
Preview any UI component or Storybook story
Preview.js detects all UI components and Storybook stories in your codebase.

Auto-generated properties
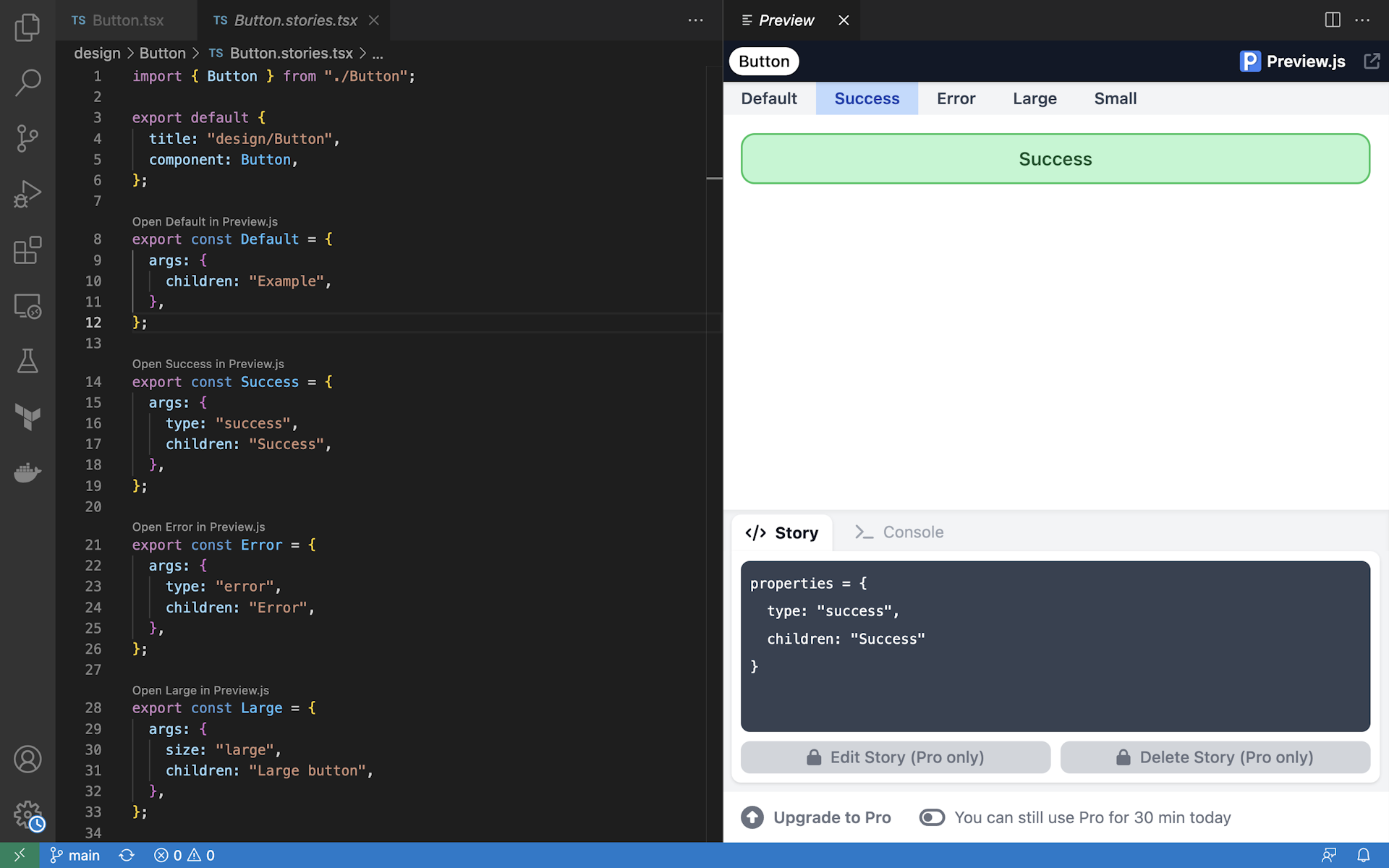
Preview.js takes care of the boilerplate
If you use TypeScript, Preview.js will generate valid properties for each component on demand.

Instant feedback
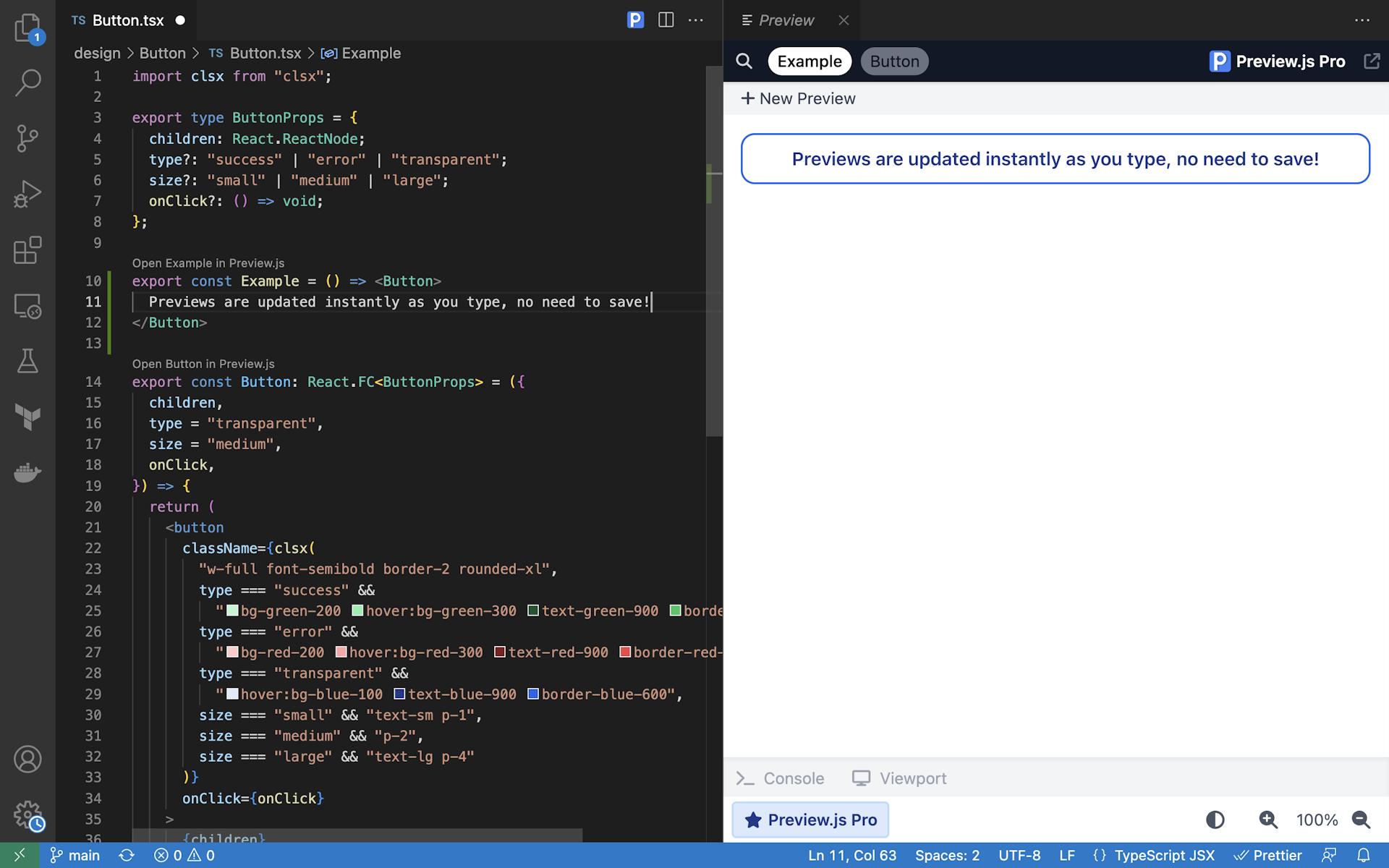
Refreshes within the blink of an eye
Preview.js uses Vite under the hood, which allows it to achieve snappy refreshes. Previews will be updated before you have a chance to hit save.

Cross-framework
Pick your favourite framework
Preview.js offers full support out of the box for Preact, React, Solid, Svelte and Vue 2 & 3.
Meta-frameworks such as Next.js, Nuxt, SolidStart and SvelteKit are also supported (some configuration may be required).
Get more done with Preview.js Pro
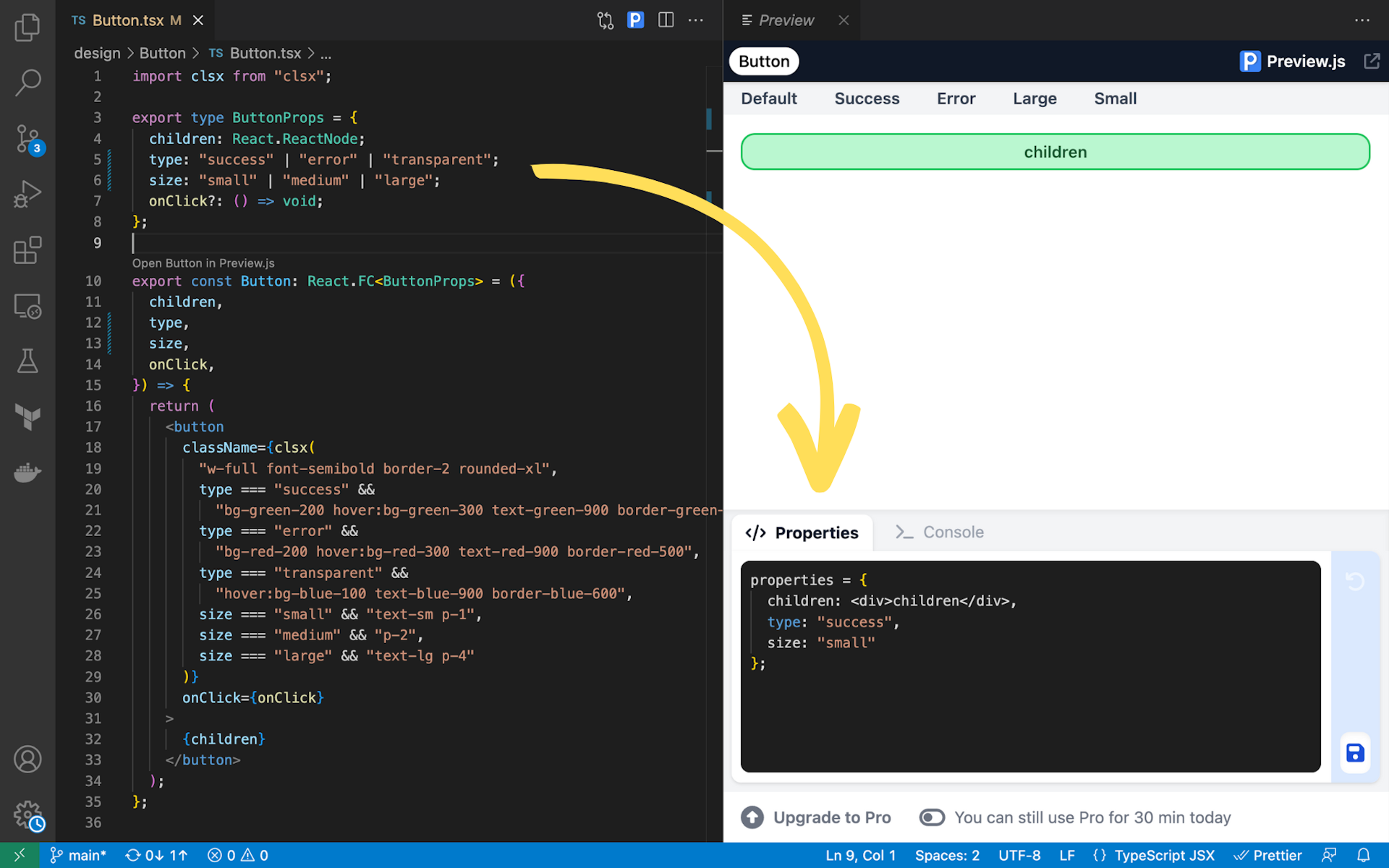
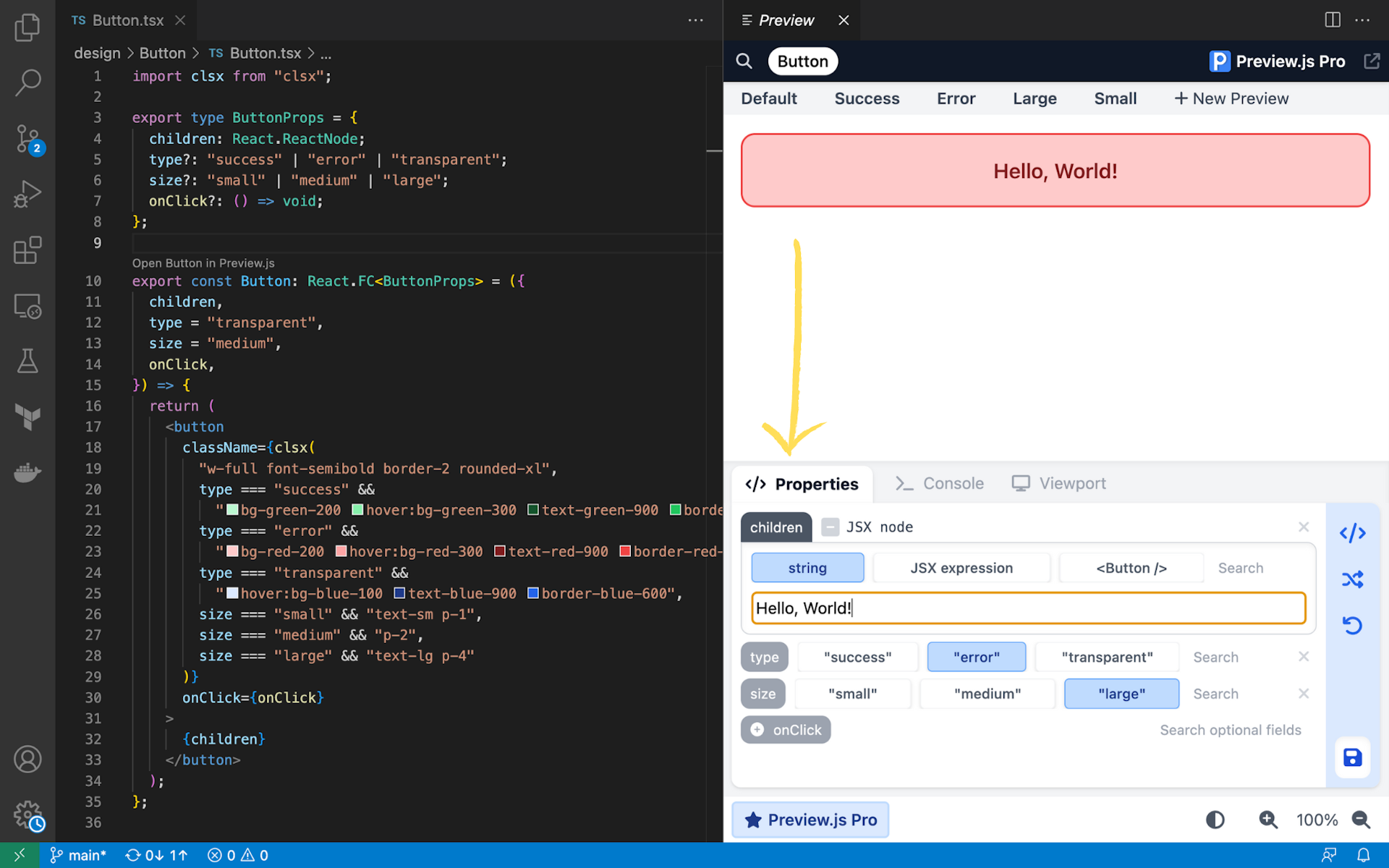
Structured props editor
Tweak properties in just a few clicks. No need to write any code.

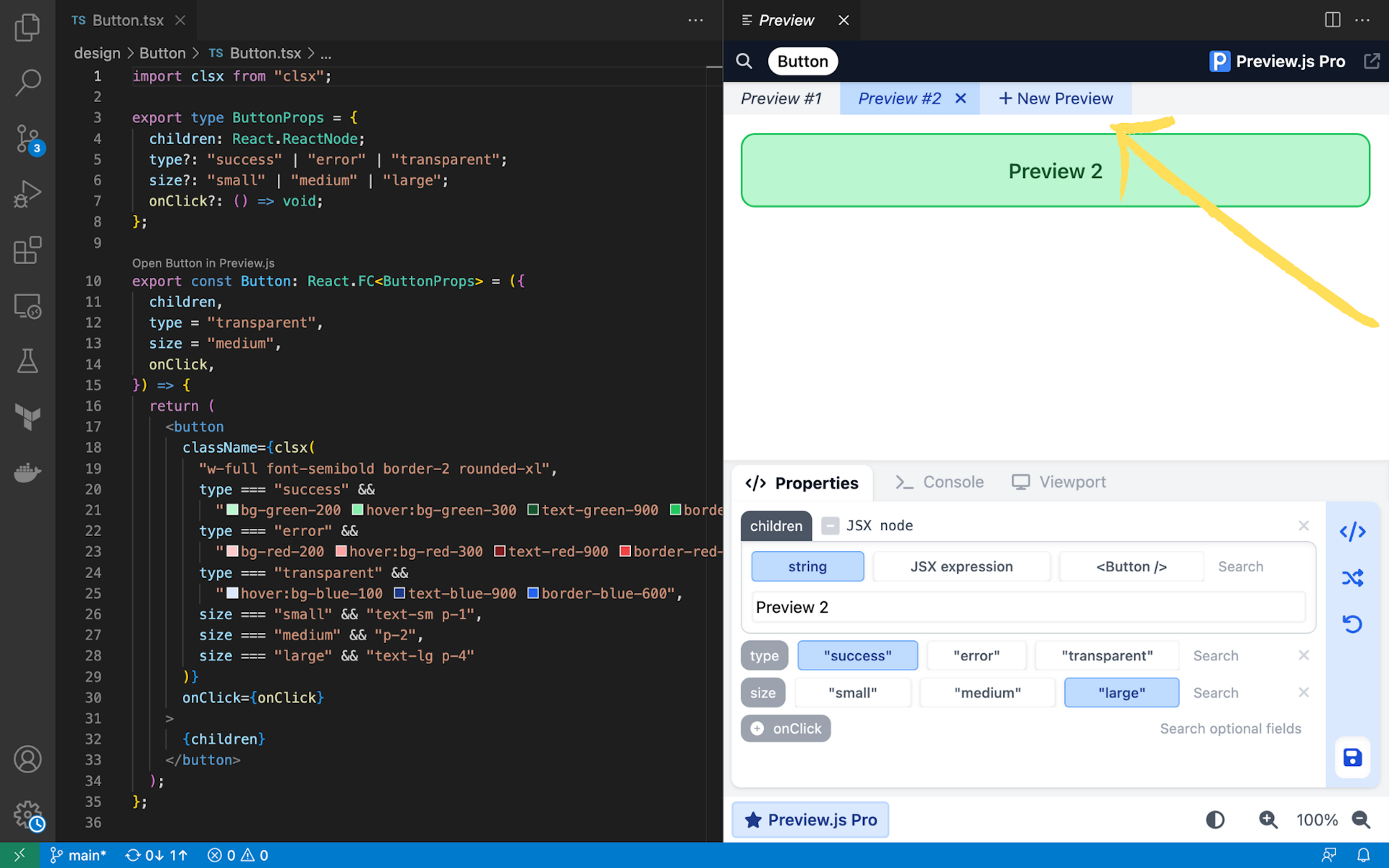
Save previews
Save your favourite sets of properties for each component, so you can resume where you left off.

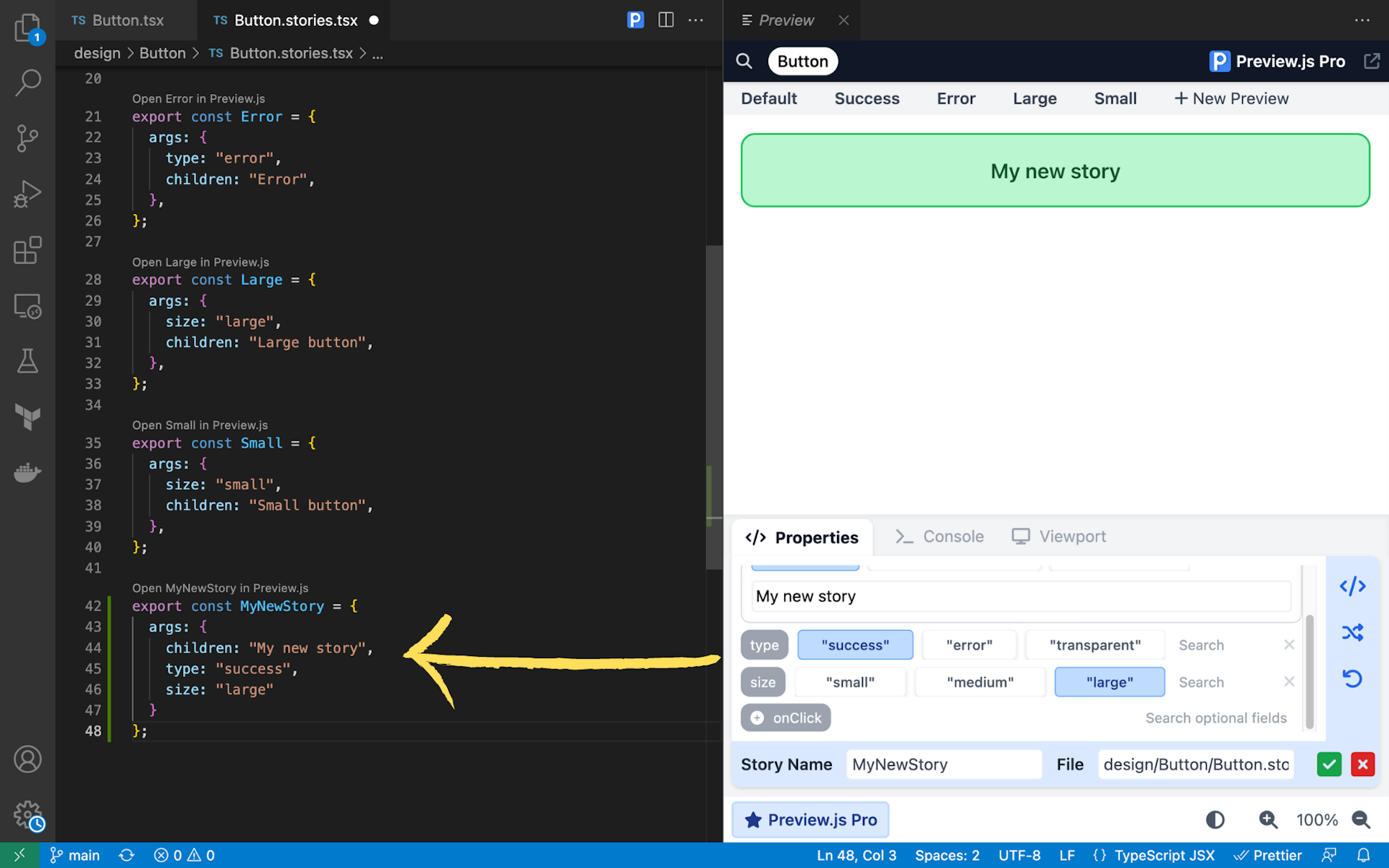
Create and edit stories
Save your preview as a Storybook story, or tweak existing stories.
Writing documentation has never been easier!

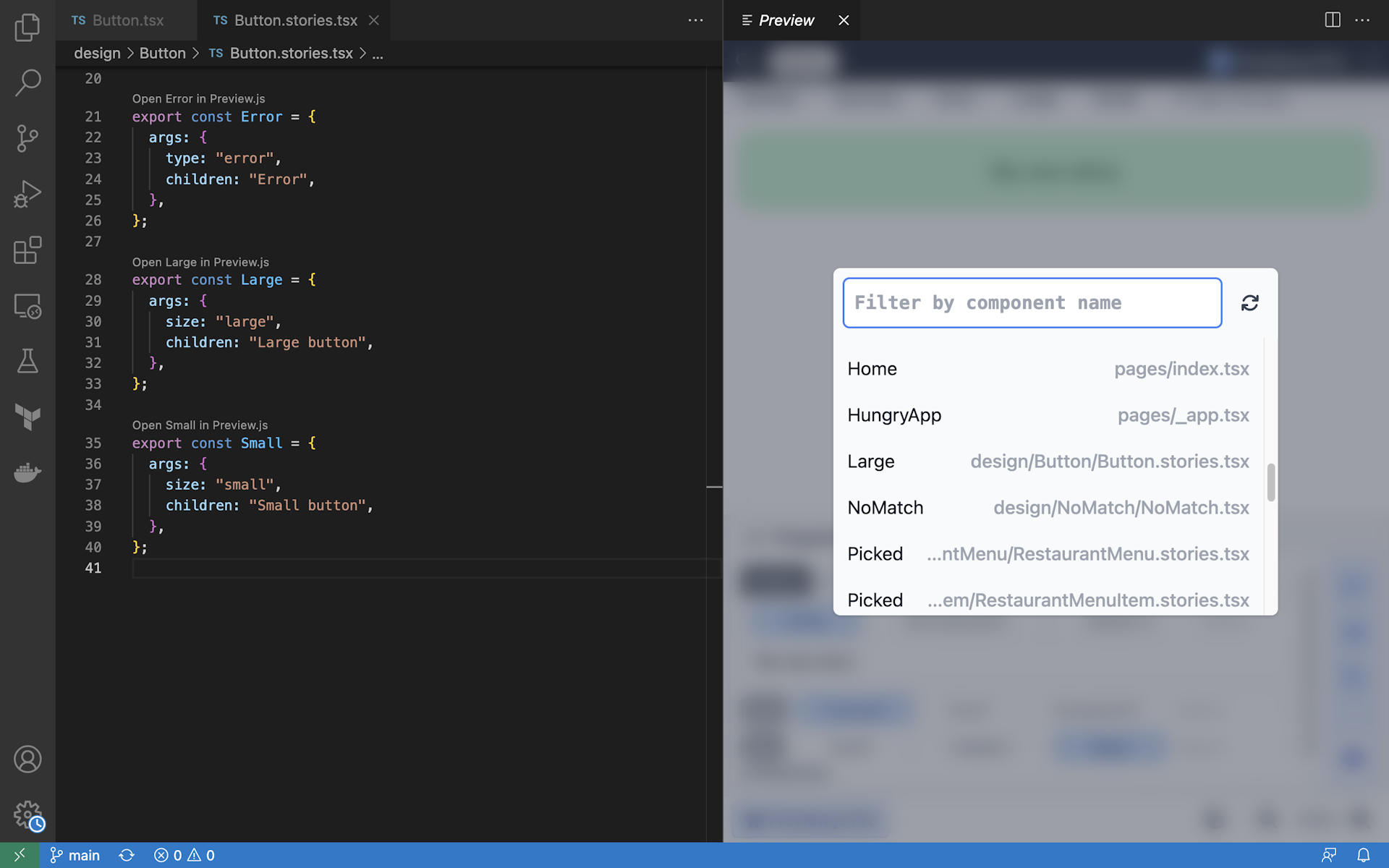
Search components and stories
Quickly preview any other component or story with a convenient search function.

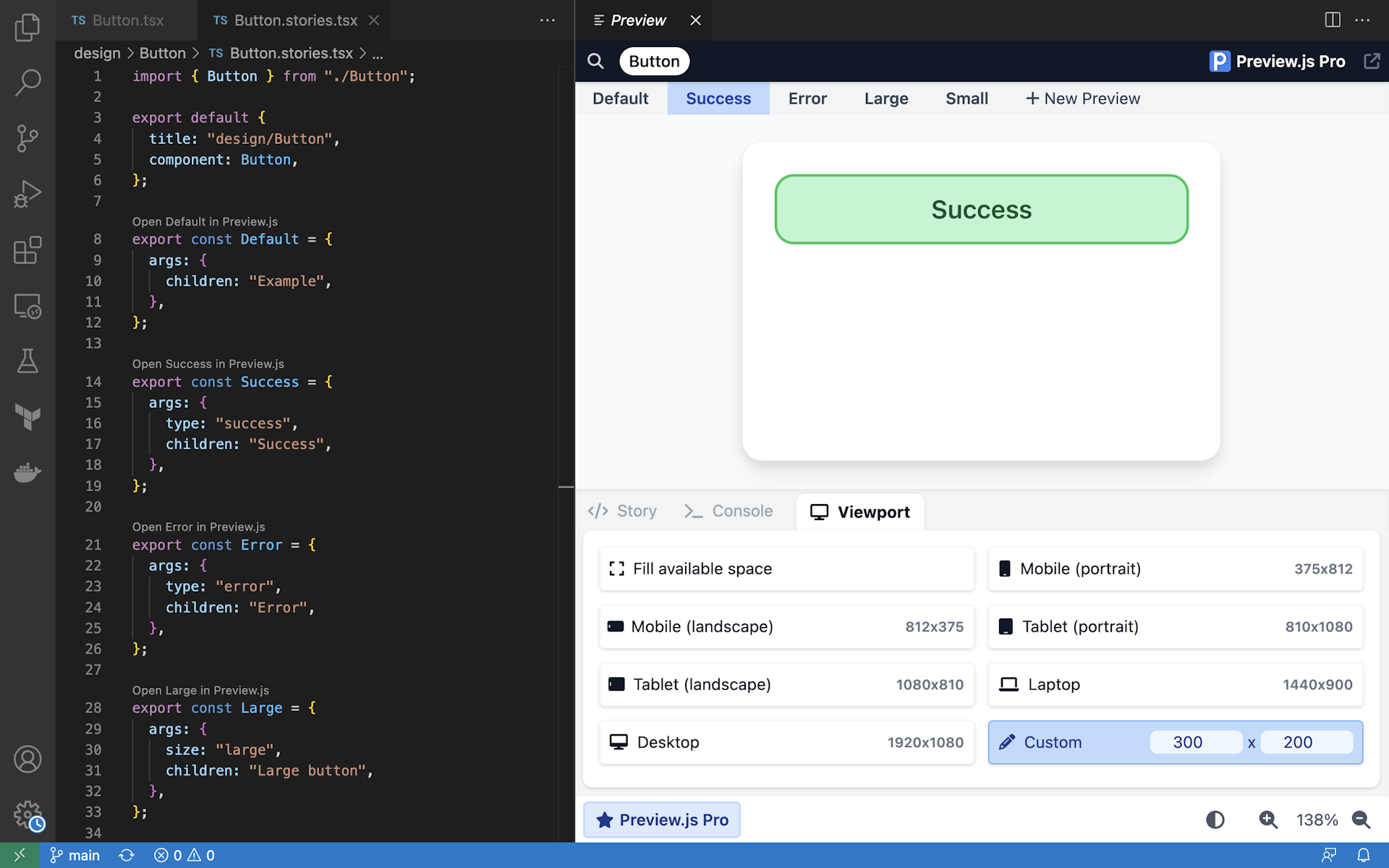
Use viewports
Preview your component with different screen sizes at the click of a button.

Dark background toggle
Switch dark background on/off easily.